終わってなければ「ConoHa WINGの契約~ワードプレスの設置手順まで」でサーバーの契約、ドメインの設定、ワードプレスのインストールを先に終わらせてください。
ここではワードプレスを使ってブログを運営する手順について解説していきます。(ここから先は全て無料でできます)
この手順で完成したブログはコチラ
※レイアウトはほぼデフォルトのままなので、自分好みにカスタマイズして下さい。
cocoonを使ってブログ運営するまでの大まかな手順
サイトURLの末尾に/wp-adminを付けてアクセスして、ログインIDとパスワードを入力してログインする
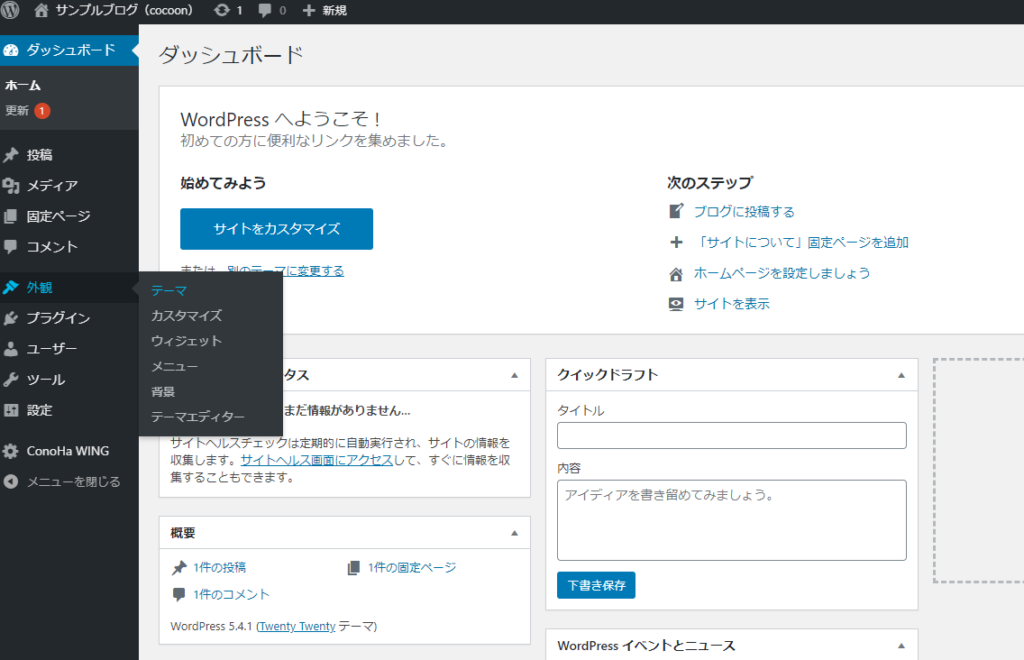
「外観」⇒「テーマ」からcocoonをインストールする
プラグインを入れることでブログ更新(サイト運営)を便利にしてくれます。
パーマリンクとはウェブサイトの各ページに対して個別に与えられているURLのことです。
初期値のままでも運営は可能ですが、SEO対策(アクセスアップ)の為にもできれば変更した方が良いです。
サイト名、サイトの色、ヘッダー画像、文字の大きさ、アクセス解析の設置、関連記事の表示、パンくずの設置、目次の設置、SNSシェアなど、コメント表示、ブログ運営で必要な設定をほぼ全て簡単に行うことができます。
この便利さがcocoonを使う一番のメリットです。
キャッチフレーズの設定、トップページの設定、検索エンジンでの表示、メールアドレスの変更など
サイドバーや記事上、記事下などに固定表示する項目を選択します。
ブログ上部や下部に表示するメニューの設定を行います。
手順の詳細
STEP1:テーマ「cocoon」をダウンロードする
簡単に言えばホームページ(ブログ)のテンプレです。
ワードプレスでサイトを制作する際には、必ずいずれかのテーマを設定してカスタマイズしながら完成させていきます。
テーマにはレイアウトの他に、備わっている機能がそれぞれ違いますので、どのテーマを使うのかは非常に重要です。
テーマは有料と無料がありますが、無料のテーマで一番お勧めなのがcocoonです。
他にも色々ありますので、詳しく知りたい方はネットで「cocoon メリット」などで調べて下さい。
とにかく始めてワードプレスを利用してブログを運営するならcocoonを選んでおけば間違いありません。
ただ、cocoonはデザインがシンプルなのでレイアウトが気に入らなければ有料のテーマを購入することをお勧めします。
ちなみにこちらのサイトでは「SWELL」を利用しています。
17,600円でテーマとしては高額になるので、とりあえずブログを運営したい方にはお勧めできませんが、とにかく綺麗なサイトが作れるので、本格的にブログ運営をしたい方や、事業のホームページを作りたいと考えている方にお勧めです。
このサイトもほとんどカスタマイズしていません。
インストール方法として、まずは「cocoonの公式サイト」にアクセスして下さい。

アクセスしたらこのような画面が表示されるので、「ダウンロード」をクリックして下さい。(完全無料です)


親テーマと子テーマをそれぞれダウンロードして下さい。詳しいことは後で教えます。
- 親テーマは「cocoon-master-2.0.0.1」
- 子テーマは「cocoon-child-master-1.0.8」
というzipファイルがダウンロードされます。(数字はバージョンなのでダウンロード時期によって変わります。)
STEP2:ワードプレスにログインする
あなたのブログのサイトURLに「/wp-admin」を付けてアクセスするとワードプレスのインストール画面に移行します。

このようなログイン画面に移行するので、レンタルサーバー側でワードプレスをインストールする際に設定したログインID(もしくはメールアドレス)とパスワードを入力してログインしてください。
何度もログイン確認するのは面倒なので、「ログイン状態を保存する」にチェックを入れて下さい。
STEP3:cocoonをインストールする

ログインするとワードプレスの管理画面に移行するので、まずはダウンロードしたcocoonのファイルをアップロードします。

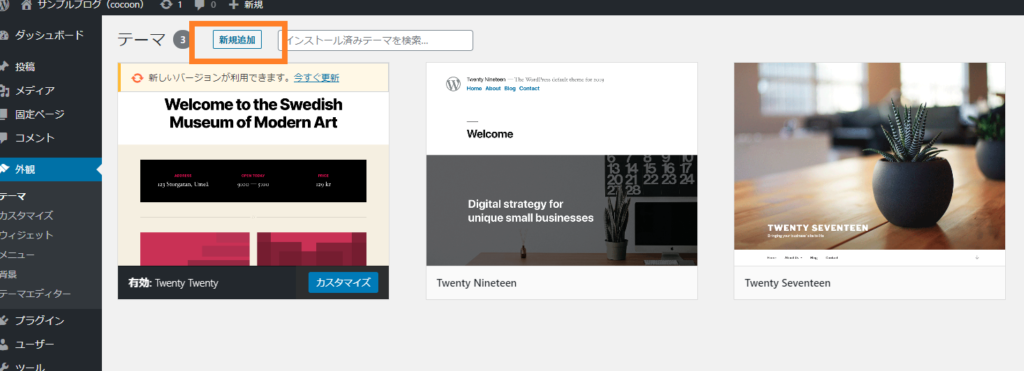
ちなみにデフォルトだと最初からインストールされている「Twenty Twenty」がテーマとなります。
こちらをそのまま利用してもいいですが、レイアウトがダサいうえ、ブログ運営するための便利なツールが全然備わっていないのでお勧めできません。(私の周りで使っている人を知りません)

既にインストールされているテーマがありますが、無視して「新規追加」をクリックします。

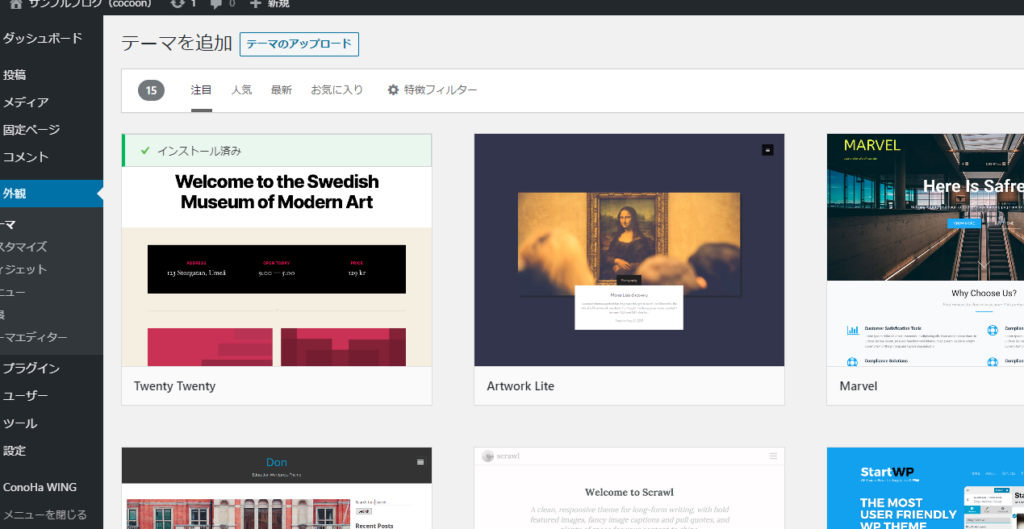
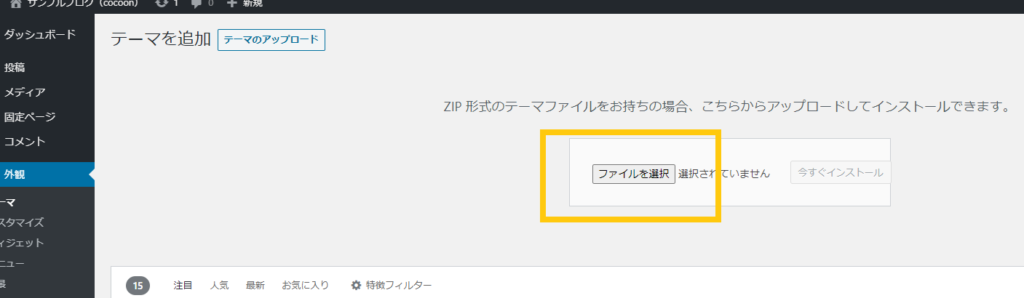
インストールできるテーマが一覧でずらっと並んでいますが、ここも無視して上部にある「テーマをアップロード」をクリックします。

ファイルの選択画面が表示されるので「ファイルを選択」をクリックして先ほどダウンロードしたファイルを選んでインストールしてください。(zipファイルのままでOK)

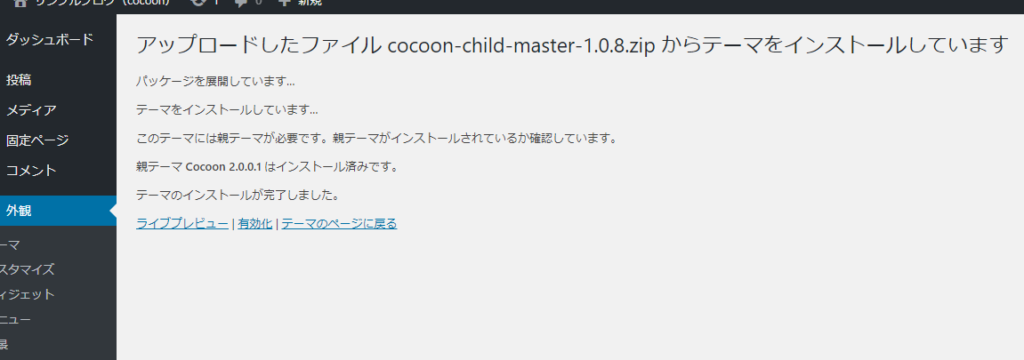
親テーマと子テーマをそれぞれインストールして、子テーマを有効化して下さい。
テーマは数日から数週間に1回は新しくアップデートされます。
テーマを新しいバージョンに更新した時点で、これまで自分で行った設定などが全てリセットされてしまいます。
アップデートのたびに設定を自分好みに設定しなおすのは面倒ですよね。そんな時に子テーマを使います。
親テーマはいじらずに子テーマで作業することで、親テーマをアップデートしても子テーマで設定したものをそのまま引き継げるので便利です。
何を言っているのか理解できないと思いますが、とにかく子テーマを有効にしていれば問題ありません。

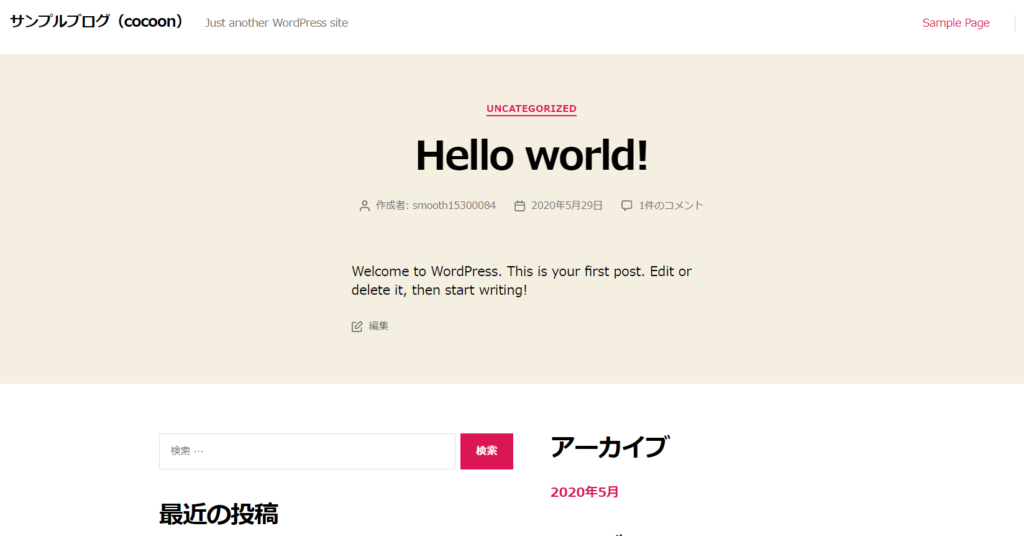
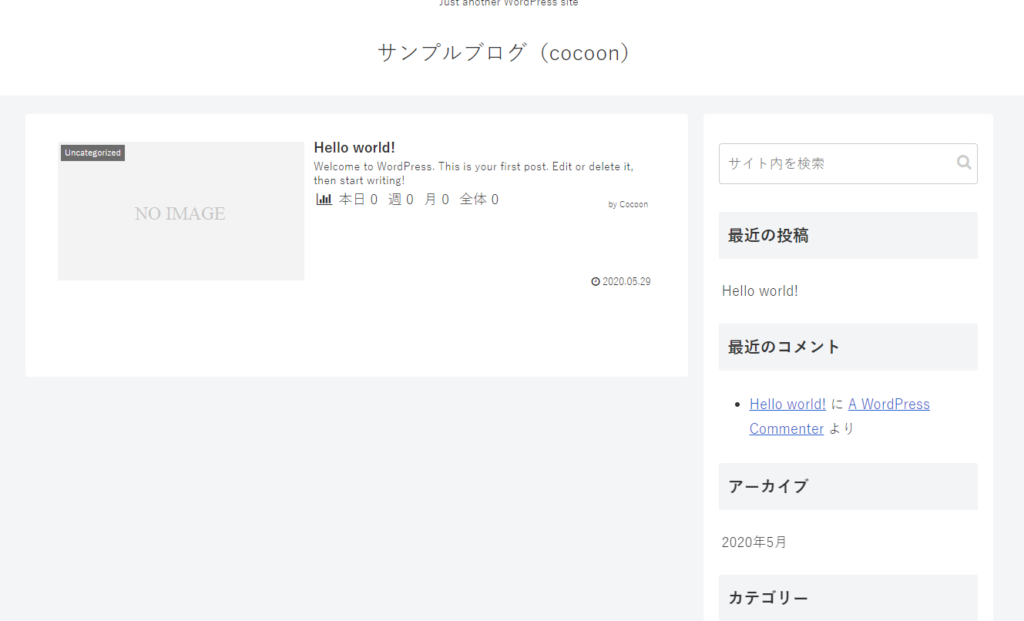
この状態で自分のサイトを見てみるとこの様な画面になると思います。なんか既にブログっぽくなっていますよね。
テーマを変えるだけでレイアウトがまるっきり変わります。これがワードプレスの良い点です。
ちなみにテーマの選択でいつでも違うテーマに変更することができます。
STEP4:必要なプラグインを導入する
プラグインとは機能のことで、プラグインを導入することで簡単に特定の機能をボタン一つで簡単に実装することができます。

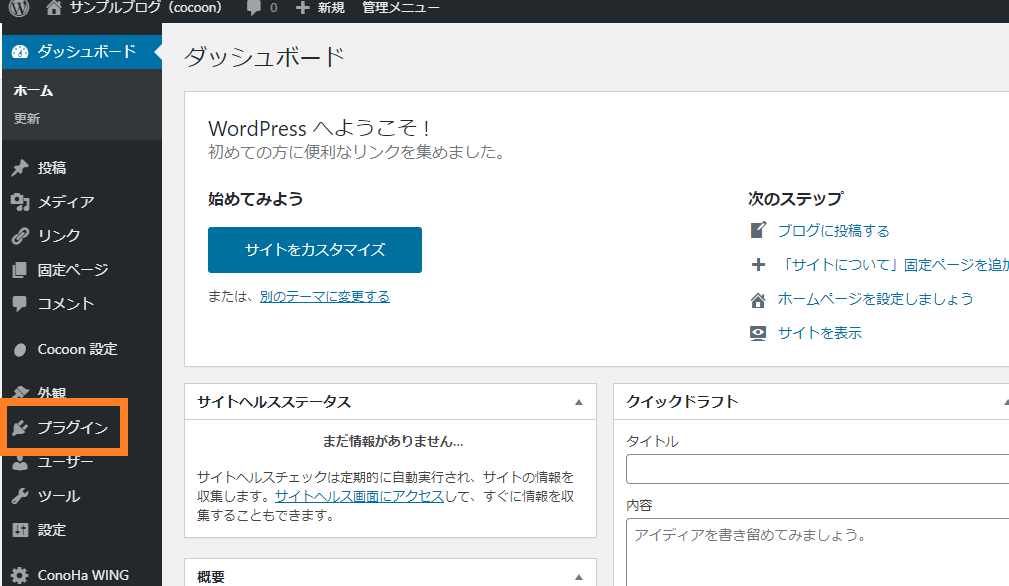
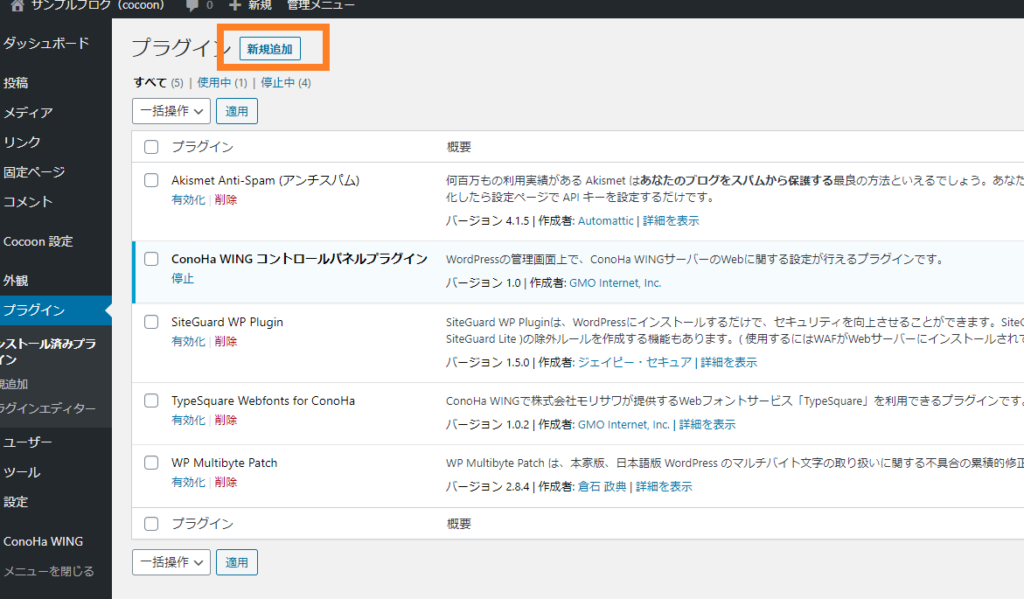
プラグインという項目があるので、クリックしてください。

もう既にいくつかインストールされていますが、新しくインストールする際は「新規追加」をクリックしてください。

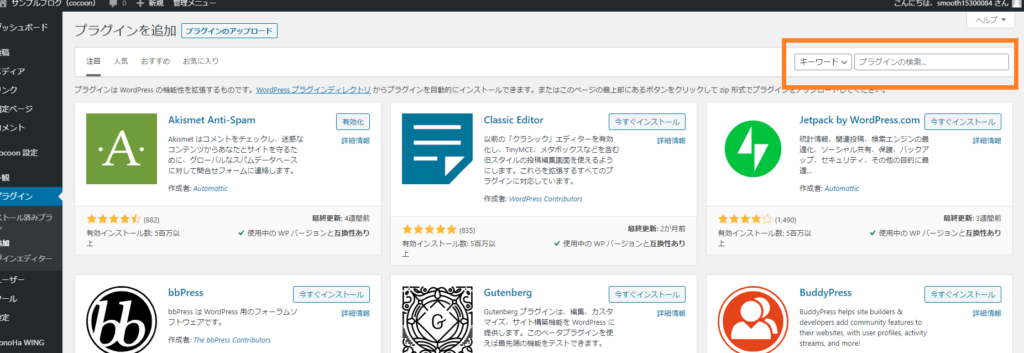
検索画面が出るので、導入したいプラグイン名を入力して検索して、インストールして有効化します。
もし、検索しても出ない場合は「プラグインのアップロード」からテーマをアップロードしたのと同じ要領でインストールします。
ではブログを運営する上で必要最低限必要なプラグインについて紹介します。(全て無料)
ここでは紹介のみで設定の仕方は省きますので、詳しくは「プラグイン名+使い方」などでググってください。どれも有名なプラグインなので使い方の詳細を解説しているサイトが多数あります。
- WP Multibyte Patch【必須】
-
マルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。
インストールしなければ日本語でエラーがでることもあるので必須です。
もともとインストールされているので有効化ボタンを押して有効化して下さい。 - SiteGuard WP Plugin【必須】
-
セキュリティを強化するためのプラグインです。

セキュリティ対策済み 最初ワードプレスにログインした際には無かった文字入力が項目として増やすことでセキュリティ面を強化しています。
その他にも数回ログインに失敗した場合にロックをかけたり不正アクセスを疑われた場合に通知してくれるなど様々な対策をボタン一つでできるようになります。
セキュリティを強化するプラグインは最低でも一つはインストールしたいですが、こちらは分かりやすいのでお勧めです。 - Akismet Anti-Spam【必須】
-
スパムコメントを自動的に排除してくれるプラグインです。
登録しなければいけないので手間はかかりますが、ブログ運営でコメントを開放する場合は必ず導入しておきたいです。 - Contact Form 7【あれば便利】
-
お問い合わせフォームを設置できるプラグインです。
簡単に設定できるのでお勧めです。 - Category Order and Taxonomy Terms Order【あれば便利】
-
カテゴリの順番を入れ替える為のプラグインです。
表示される順番を気にしないのであれば要りませんが、ユーザーが見やすい為にも導入した方が良いです。設定も簡単です。 - EWWW Image Optimizer【あれば便利】
-
画像を圧縮して軽くするためのプラグインです。
圧縮したからといって劇的にサイト表示が早くなる訳ではないので、写真を多く使うブログを運営する場合以外は必須ではありません。 - Google XML Sitemaps【アクセスアップを狙うなら】
-
XMLサイトマップを作成してGoogleのSearch Consoleに登録することで、Googleのクローラーが回遊してもらいやすくなります。
難しいことを言っていますが、これを設定することで間接的にアクセスアップを目指すことができます。(微々たるものですが) - Search Regex【あれば便利】
-
全ての記事の文字を入れ替えることができるプラグインです。
例えば、パチンコのブログを運営してたとして「確率」を「確立」と間違えて書いてしまっていた場合、過去の記事にさかのぼって一つずつ訂正するのって面倒ですよね。
そんな時にこのプラグインがあれば一気に置き換えすることができます。利用も簡単なので入れておきましょう。
cocoonの中である程度機能が揃っているので、入れた方が良いプラグインは上記のものぐらいです。

色々推奨されてますが、全てを導入する必要はありません。
プラグインは便利なので何でもかんでもインストールしたくなりますが、インストールするごとにサイトが重くなるし、プラグインによってはサイトとの相性などで悪影響を及ぼす恐れがあるので、ある程度厳選してインストールしてください。(インストールする際はそのプラグインについて必ずググって下さい)
STEP5:パーマリンクの設定をする
ウェブサイトの各ページに対して個別に与えられているURLのことです。
ドメインはドメインを登録した時に決めていますが、ドメインの後に付くURLは各ページでそれぞれ設定することになります。
例えば「https://wp-cocoon.com/」こちらはcocoonの公式サイトになりますが、「Cocoon既知の不具合。今後やりたいこと。」という記事のURLは「https://wp-cocoon.com/bugs-and-wants/」となっています。bugs-and-wants/の部分をパーマリンクで設定しています。
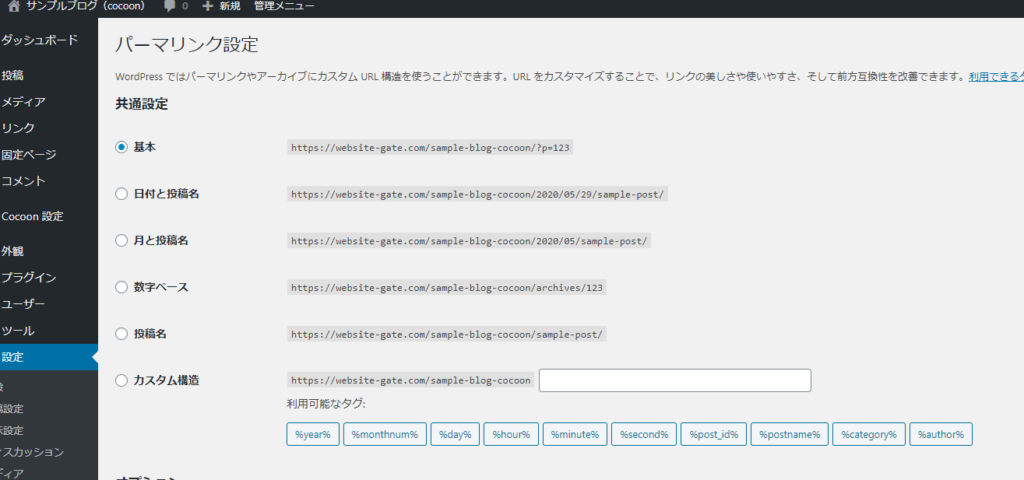
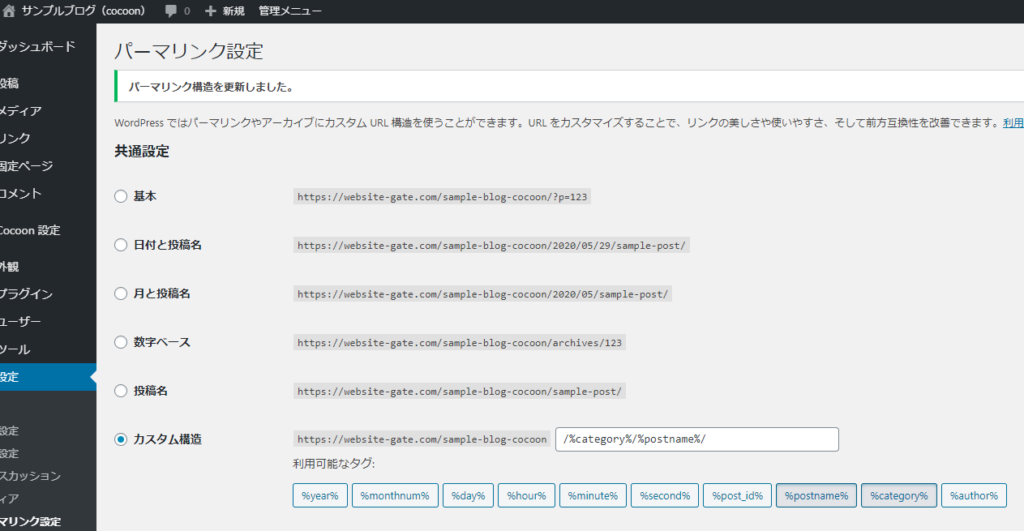
パーマリンクの設定は「設定」⇒「パーマリンク」で変更することができます。

デフォルトでは「基本」にセットされてり、パーマリンクは「?P=123」となっています。
ワードプレスでは、投稿で記事を書くとその記事に対して自動でIDが付与されますが、基本ではそのIDで表示されます。
IDが12であれば「https://wp-cocoon.com/?p=12/」となります。(URLは架空です)
これでも良いのですが、?p=ってのが不要だしカテゴリが分からないのでカスタマイズします。

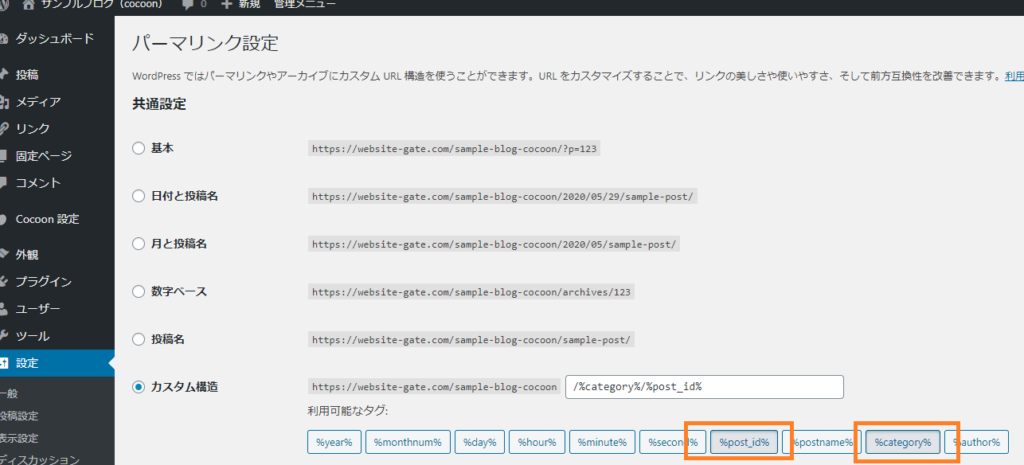
カスタム構造の所にチェックを入れてもらってその下にある「/%category%」⇒「/%post_id%/」の順にボタンを押してください。順番を間違えないでください
もしくは「/%category%/%post_id%/」を直接入力してもらっても構いません。
そうするとでパーマリンクはカテゴリ名+IDとなります。
カテゴリ名がokaneでIDが12であれば「https://wp-cocoon.com/okane/12」となります。(URLは架空です)
カテゴリを追加することで、この記事がどのカテゴリに所属しているのか一発で分かります。カテゴリごとでURLが分けられていてSEO的にもこの記事であればお金のことに関する記事なんだな~って読者にも分かりやすいですよね。
日本語で「検索エンジン最適化」のことで、検索エンジンに評価されるための施策のことです。
SEO対策がきちんとされていれば、GoogleやYahoo!のキーワードで上位に表示されやすくなり、結果的にアクセスアップを目指すことができます。
SEO対策については、ググれば無数に情報が出てくるので調べてみて下さい。
SEOを意識するなら

上記の方法で問題無いですが、SEO対策をするなら「/%post_id%/」を「/%postname%/」に変更した方が良いです。
postnameは一つの記事に対して自分で設定した文字列になります。
例えば記事のpostnameを「hoken」と設定した場合、「https://wp-cocoon.com/okane/hoken」となります。(URLは架空です)
URLを見るだけで、保険のお金に関する記事なんだなって何となく分かりますよね。
SEOにどれだけ影響を及ぼすのか意見が分かれるし正直どっちでもいいですが、TwitterなどでURLを載せる時に「https://wp-cocoon.com/okane/12」より「https://wp-cocoon.com/okane/hoken」の方が内容が分かりやすくクリックされやすいので、アクセスアップを目指すならこちらの方が良い結果を生みやすいと思います。
但し、IDであれば自動で付与されるので手間がかかりませんが、postnameにすると毎回自分で設定しなければいけないので手間がかかります。また設定しなければタイトルが付与され日本語表記になってしまうのでお勧めできません。(日本語がダメな理由は文字列が長くなるからです。詳しくはググってください。)
これでパーマリンクの設定は完了です。
STEP6:cocoonの設定をする
cocoonの設定はデフォルトで記事を書ける状態になっているので、そのままでも構いませんが、設定することでレイアウトや機能を変更できるので、自分好みに設定した方が良いです。
様々なことを設定できますが、ここでは必要最低限覚えた方がいい設定について解説します。

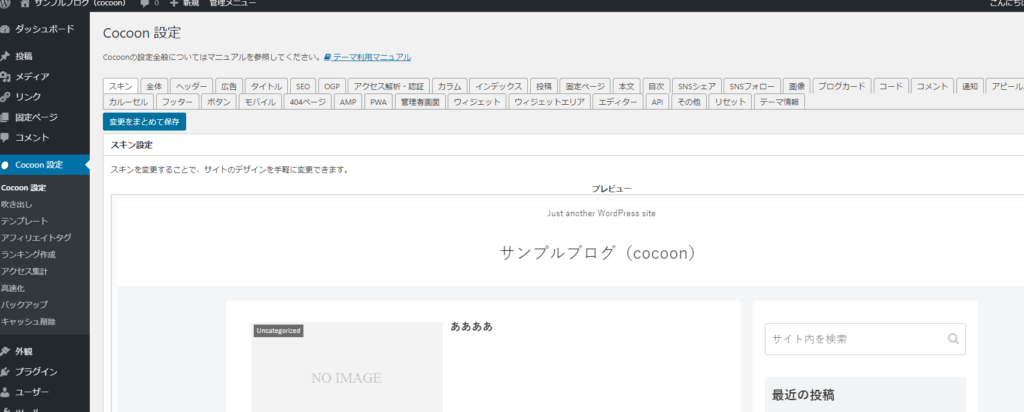
まずは管理画面から「cocoon設定」をクリックしてください。すると上記の画面に切り替わります。
- スキン
-
テーマのレイアウトを変更することができます。
一般的にレイアウトを大幅に変える場合、テーマ自体を変更する必要がありますが、cocoonではcocoonのテーマ内でレイアウトを変更することができます。
デフォルトで使われている方が多いですが、シンプル過ぎるのが嫌な方は可愛いテーマなども用意されているので、好きに変更して下さい。 - 全体
-
サイトカラー、文字サイズ、文字の種類、文字色、サイト背景色・画像、サイドバー位置などサイト全体に影響を及ぼす設定を変更することができます。
サイトカラーはデフォルトでは指定されていない(白)なので変更した方が良いです。
サイトカラーをオレンジに 色を変えるだけでイメージが変わりますね。
サイトカラーは色番号でも指定できます。(色番号の確認方法)文字サイズはデフォルトでも良いですが、個人的には18PXだと大きいので16PXにしています。
- ヘッダー
-
ヘッダーの表示を変更することができます。
特に変更することはありませんが、個人的に上部にキャッチフレーズを表示するとゴチャゴチャするので非表示にしています。
各項目丁寧に説明してくれているのでここでは説明は省きます。 - 広告
-
アフィリエイトブログとして運営する場合、アドセンス広告のコードをここで登録しておけば任意の位置に自動で表示してくれます。
これは非常に便利です。 - タイトル
-
ブログのタイトルを変更できます。
設定をいじる必要はなく、サイトの説明のみ入れましょう。サイトの説明はトップページの検索結果に表示されるので重要です。 - アクセス解析・認証
-
ここではGoogleのアクセス解析ツールである「Googleアナリティクス」の設定を行います。
Google AnalyticsトラッキングIDにUAから始まるIDを入力してください。
注意点としては[サイト管理者も含めてアクセス解析する」のチェックを外すこと。チェックを入れていると自分のアクセスも含まれるので正確な解析ができません。
アナリティクスの設定方法はググってください。 - 投稿
-
ブログの投稿に関する設定になります。
特に設定を変更する必要はありませんが、コメントを閉鎖したいなら「コメントを表示する」チェックを外してください。僕はいつも外しています。
記事下に関連記事を表示・非表示にできたり、ページの送りなびを設定したりできるので、自分好みにカスタマイズして下さい。 - 目次
-
デフォルトでは表示になっていますが、不要であれば外してください。
目次の前に広告を表示できる機能は便利です。 - 画像
-
ブログ記事の上部に画像(アイキャッチ)の表示設定ができます。
表示になっていますが、不要であれば外してください。
またデフォルトでは左寄せになっていますが、個人的に真ん中寄せの方が見やすいのでお勧めです。
画像は読者の気をひきやすいので設定した方が良いです。 - カルーセル
-
カルーセルとはトップページの上部に表示されるスライド式の表示方法です。
あった方がブログの見栄えが良くなります。 - フッター
-
フッター(下部)の背景色やクレジットの表示方法を変更できます。
フッターの色はデフォルトではサイト背景色の色になっているので、統一させるためにもそのままの方がいいです。 - ボタン
-
トップに戻るボタンを設定します。
通常はプラグインで対応しますが、cocoonではデフォルトで搭載されています。
不要ならチェックを外しましょう。 - モバイル
-
モバイルメニューやモバイルボタンの設定ができます。
表示ページに公式の解説リンクが貼られているので詳しくはそちらを見て下さい。 - エディター
-
記事を書く方法は「Gutenberg」と「クラシックエディター」があります。
Gutenbergは近年新しくできたシステムで、ワードプレスではGutenbergを使った記事作成を推奨していますが、現時点では使いにくいので、旧式のクラシックエディターで記事を書かれている方が多いです。
その設定をこちらで行うことができます。
デフォルトでは「Gutenbergエディターを有効にする」にチェックが入っていますが、クラシックエディターにするなら外してください。
ただクラシックエディターは2021年ぐらいにサポートが終了するので、今のうちにGutenbergに慣れておいた方が良いです。
cocoonではGutenbergでもある程度記事を書きやすい様にカスタマイズされているので、そこまで戸惑うことはありません。 - API
-
Amazon、楽天、ヤフーショッピングなどのアフィリエイトをする場合は設定して下さい。
やり方はcocoonの公式サイトで丁寧に解説されているのでそちらを見て下さい。 - リセット
-
設定しすぎて訳が分からなくなった場合など全てをリセットすることができます。私は使ったことが無いですが。
STEP7:ワードプレスの設定を行う

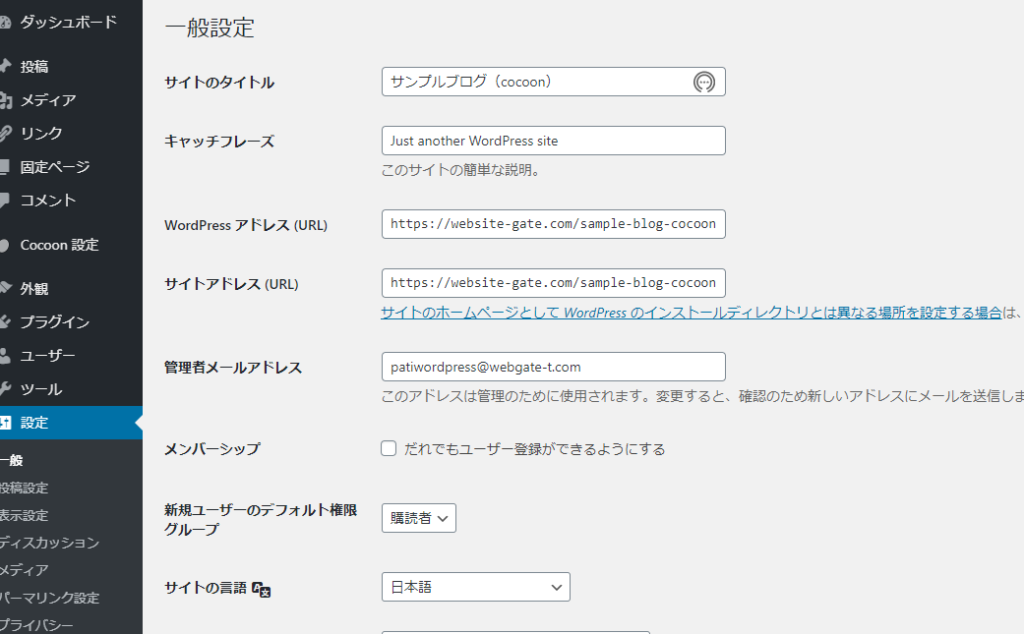
「設定」をクリックすると上記のページに切り替わります。
サイトタイトルの変更はcocoon設定でも出来ますが、キャッチフレーズはここでしか変更できません。
キャッチフレーズはトップページのタイトルの横に表示される重要な部分でデフォルトでは「Just another WordPress site」となっているので変更して下さい。
STEP8:ウィジェットの設定

「外観」⇒「ウィジェット」から設定できます。
ウィジェットの項目はテーマにより異なりますが、cocoonではかなり細かく設定することができます。
左側にテキストや広告などあるので、ドラッグして掲載したい所に乗せて下さい。
- 「サイドバー」は最近の投稿、アーカイブ、カテゴリー、タグ
- 「投稿本文下」と「記事本文上」はアドセンス広告など宣伝したいものを置く
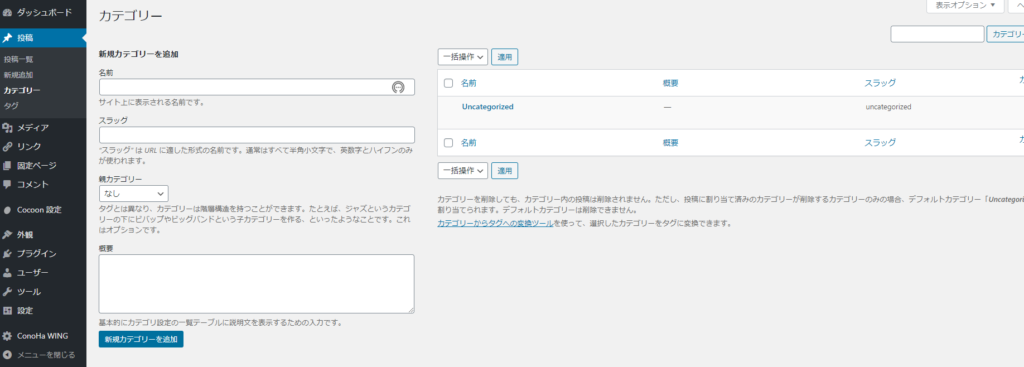
STEP9:カテゴリを設定

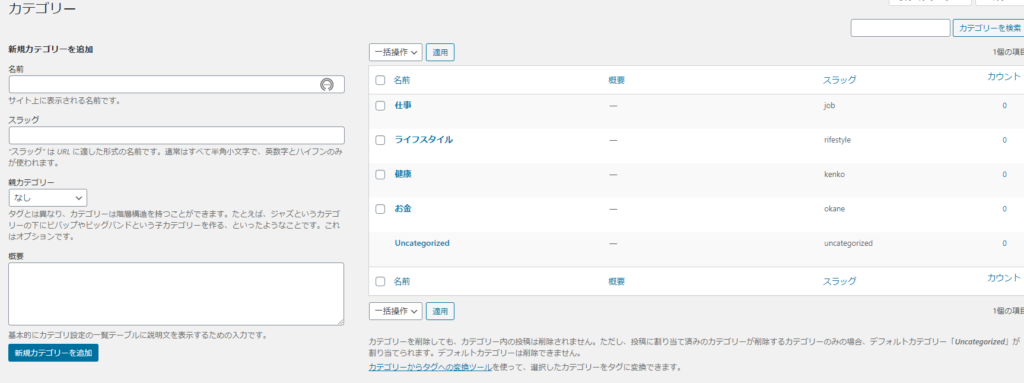
記事を分類するために設定するものもです。
カテゴリは設定しなくてもブログ記事を書くことは可能ですが、分けてあげることでサイトにまとまりができるのでSEO効果はもちろん、読者も見やすくなるの最初にキチンと設定した方が良いです。

「仕事」「ライフスタイル」「健康」「お金」のカテゴリを作ってみました。スラッグは半角小文字英数字で関連する文字で設定して下さい(仕事ならjobなど)
後は記事を書くとにそれぞれ振り分ければ良いだけです。
STEP10:ブログ記事を書く

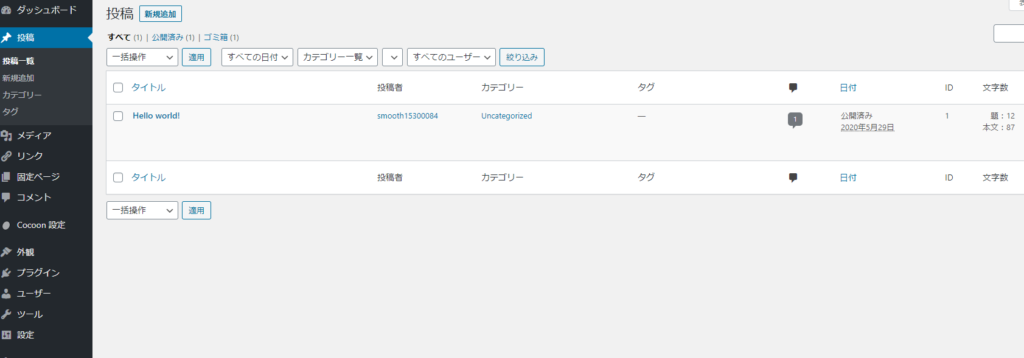
「投稿」⇒「投稿一覧」を選ぶとHello world!という記事が既に入っています。これは不要なのでゴミ箱に移動させて削除して下さい。
次に上部の「新規追加」をクリックします。

記事を書く画面にになるので、
- タイトルを書く
- 記事内容を書く
- カテゴリの設定
- アイキャッチの設定
- メタディスクリプションの設定
- パーマリンクの設定(postnameにした場合)
それぞれを設定して下さい。
cocoonの公式サイトでcocoonを使った記事の書き方を伝授してくれるので、そちらを参考に記事を書いてください。
SETP11:メニューの設定

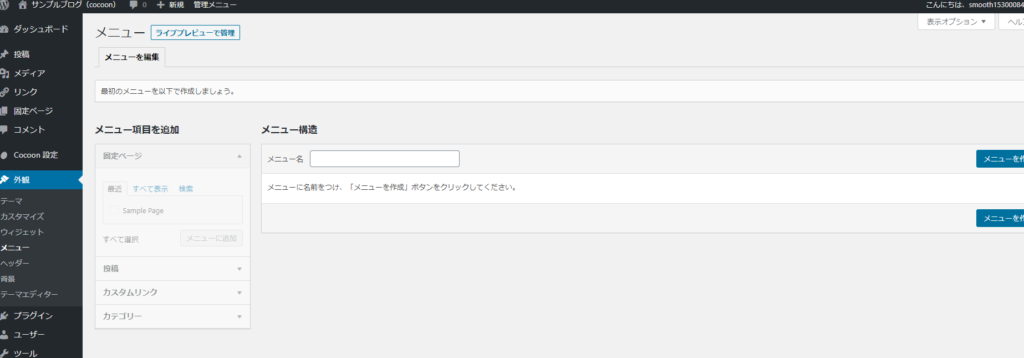
「外観」⇒「メニュー」から設定できます。

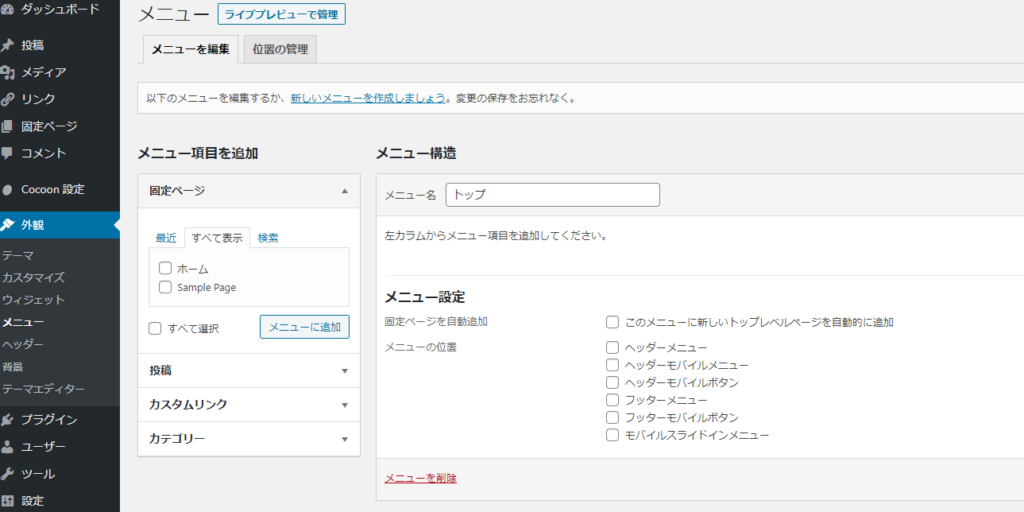
まずメニュー名を決めて「メニューを保存」をクリックします。
左側からメニューを表示したい記事などを選択します。
次にメニューをどこに表示するのか設定できるので、表示したい場所にチェックを入れて下さい。
cocoonでは細かく設定できるので良いですね。
一般的に、ヘッダーメニュー(ページ上部)にホーム(トップページ)や誘導したい記事などを設定します。コーポレートサイトでは問い合わせフォームを設置しているパターンも多いですよね。
フッターはホーム(トップページ)の他に、免責事項や問い合わせ、サイトマップなど読者にとって特に必要ないものを置きます。
設定完了


この工程で作ったサンプルブログはコチラ
完全無料でほぼcocoonのレイアウトをそのまま利用しましたが、それなりにブログの形になってますよね。
スマホ用のレイアウトも何も設定しませんが勝手にレイアウトしてくれています。
記事内容は超適当なので何の参考にもなりませんが・・・。
以上、これでワードプレスでブログを作るまでの手順を終了します。
デザインがダサい!そんな方は
cocoonは機能が充実していて使いやすくてしかも無料で至れり尽くせりでお勧めですが、デザインがシンプル過ぎてもっとカッコいいブログを作りたいと思われる方もいるでしょう。
そんな方には「SWELL」をお勧めします。

ほとんどカスタマイズしていませんがcocoonに比べてシンプルだけどオシャレじゃないですか?
あとGutenbergで記事がメチャ書きやすいです。cocoonも対策をされていますが正直次元が違います・・・。
でもテーマは有料で17,000円もします。
私に依頼すれば1万円で制作可能
テーマを購入したら17,000円しますが、私に制作を依頼して頂ければ1万円で制作します。
7000円安くなってしかも、設定も行ってくれるのでお得です。
私に依頼するデメリットとしては、他のブログを運営する際に毎回依頼しなければいいけない所。自分で購入すれば使い回しができるので、複数のサイトを運営するのであれば自分で購入した方がいいです。
SWELLを使ったブログ制作はココナラで出品しているので、詳しくはそちらをご覧ください。
ココナラで出品内容を見る