ワードプレスで予約ができるプラグインは色々ありますが、今回はそんな中でも一番シンプルで使いやすい「MTS Simple Booking-C」についてインストールから管理方法まで解説していきます。
図ではブロックエディターを使っていますが、クラシックエディターでもやり方は同じです。
今回の記事で作ったサンプルは「こちら」になります。
- 10分区切りで6ヵ月先まで予約可能
- 管理画面で予約状況を管理(削除・編集可能)
- 管理画面から予約の新規追加
- 予約できない日・時間を個別に設定できる
- 時間に対して予約の受付人数を自由に設定できる
公式サイトからプラグインをインストール
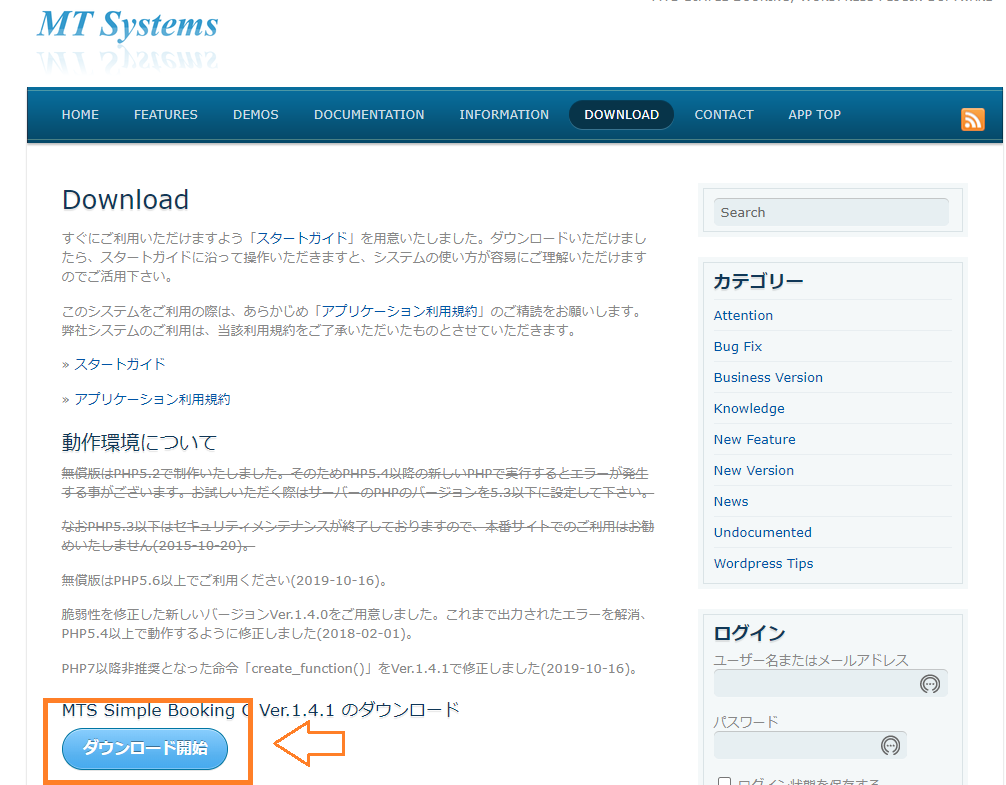
まずは「公式サイトのダウンロードページ」にアクセスします。

ダウンロード開始を押してください。(会員登録など必要ありません)
「mts-simple-booking-c-1.4.1」というzipファイルがダウンロードされるので、適当な場所に保存して下さい。(バージョンは変更になっている可能性があります)

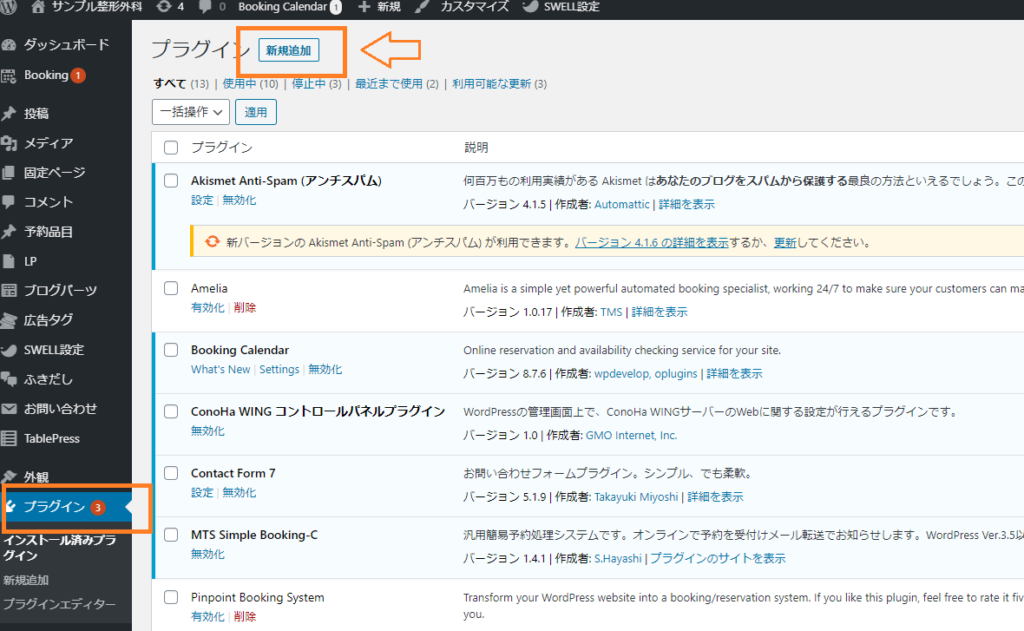
ワードプレスの管理画面から「新規追加」を押してください。

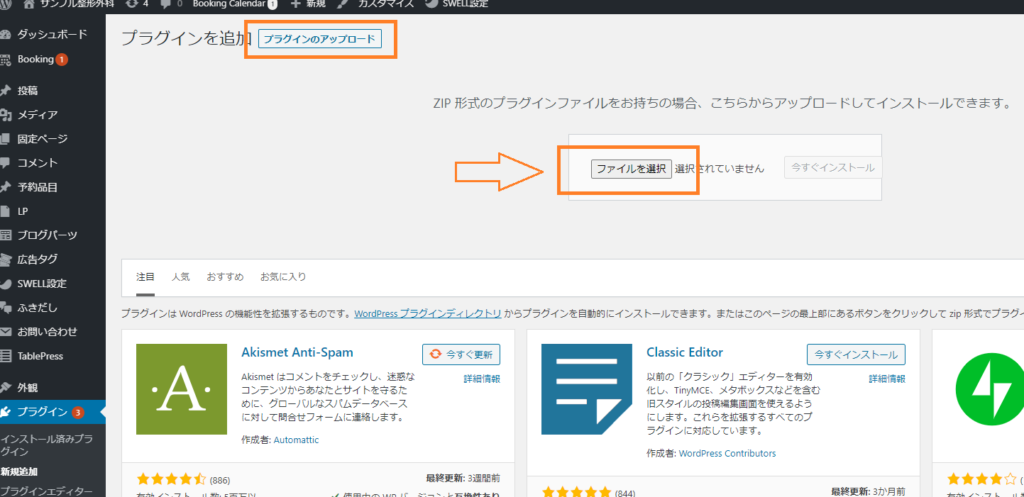
「プラグインのアップロード」⇒「新規追加」と進んで、先ほどダウンロードしたファイルをインストールします。
インストールしたら有効化して下さい。
有効化すると管理画面に「予約品目」と「予約システム」の2つの項目が追加されるので確認して下さい。
各種設定
まず最初にするのが各種設定です。

管理画面から「予約システム」⇒「各種設定」の順に進んでください。
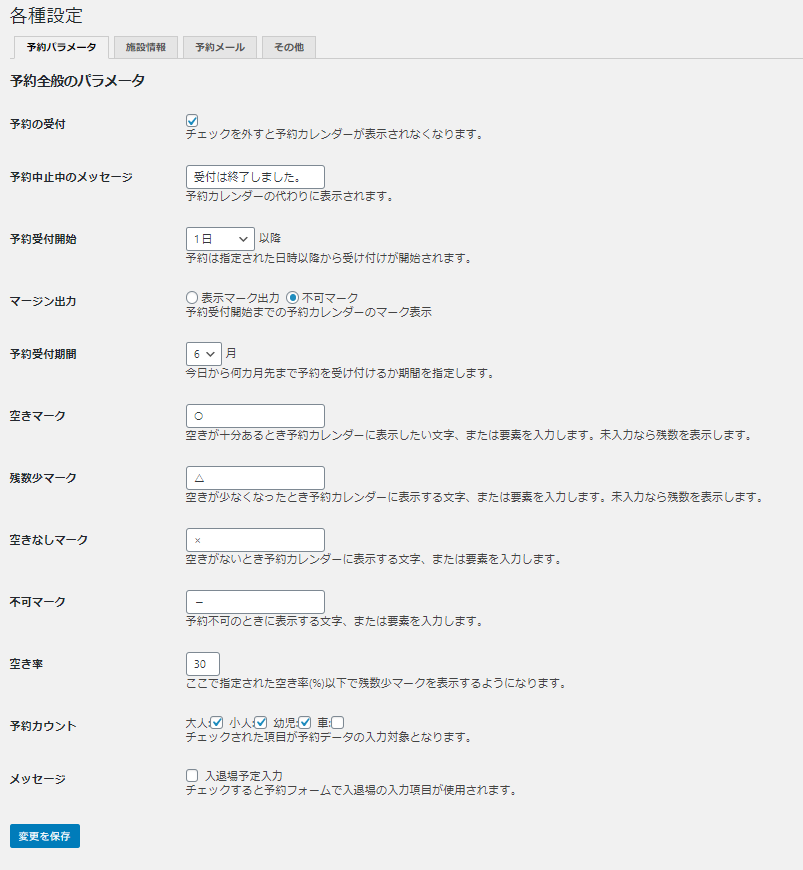
予約パラメーター

重要な所のみ説明します。
- 予約の受付
-
利用する場合はチェックを入れて下さい。
- 予約受付期間
-
1ヵ月~6ヵ月まで選択できます。
- 予約カウント
-
大人・小人・幼児・車の中から必要なものを選択して下さい。(車いる?)
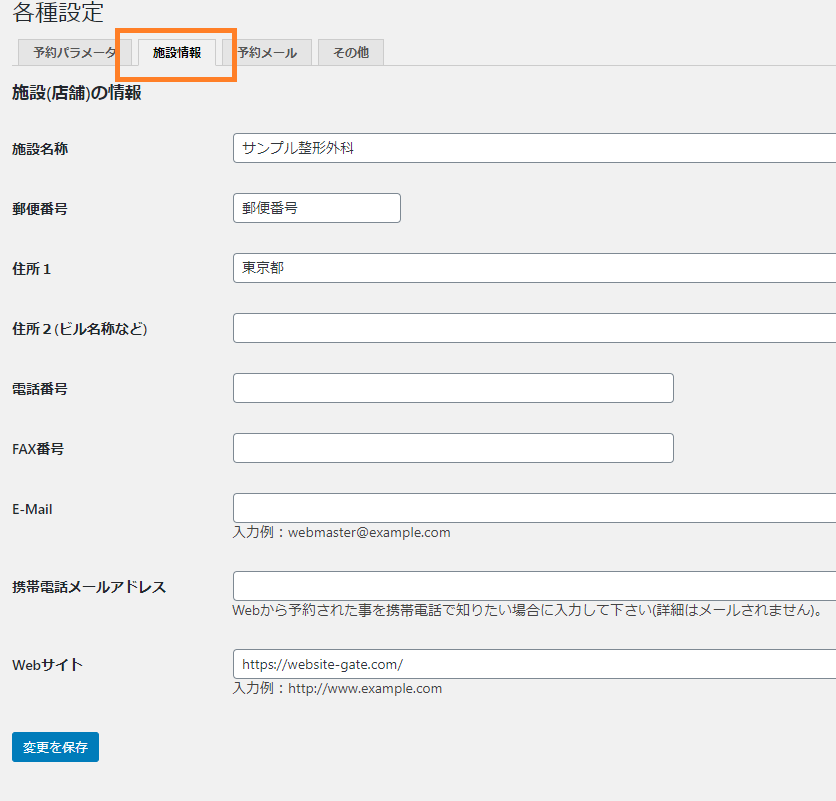
施設情報

上部にある「施設情報」を選択して入力してください。
こちらの内容は予約完了時にお客さんに送られるメールの中で記載されます。
ここで入力した「E-Mail」が予約されたときに送信されるアドレス先になります。
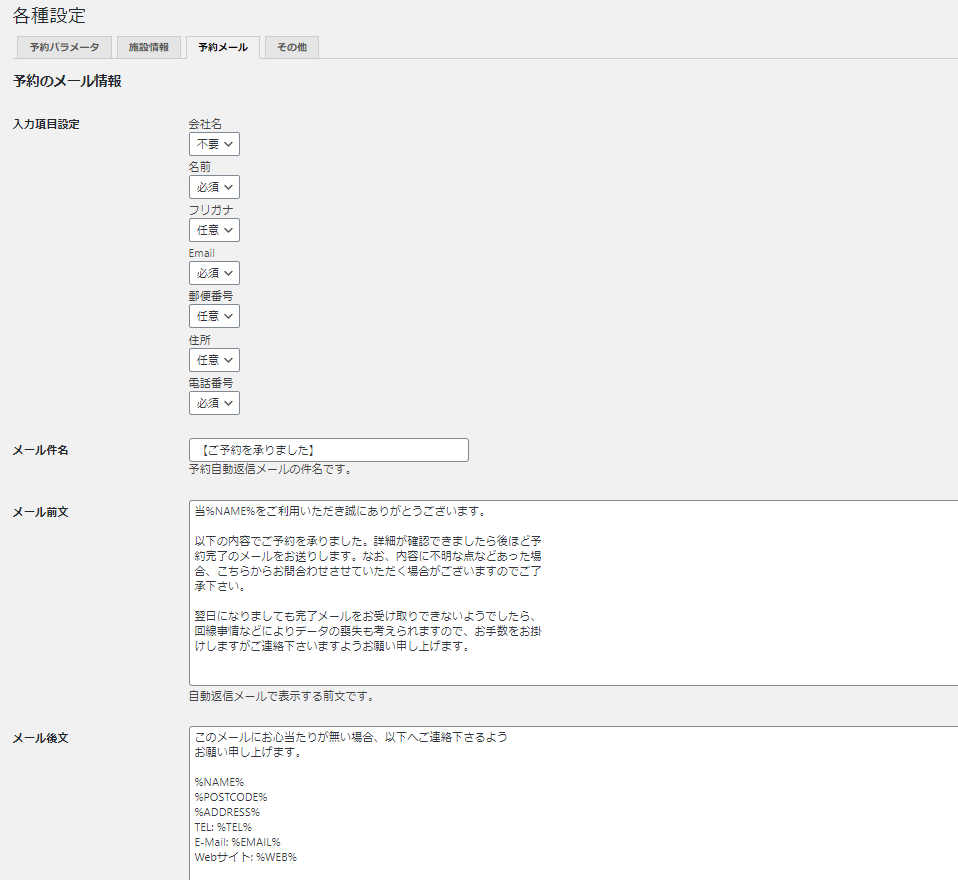
予約メール

上部にある「予約メール」を選択して入力します。
- 入力項目設定
-
お客さんが予約の際に入力する項目です。
不要にしたものは表示されません。
会社名はよほど要らないので不要で良いでしょう。 - メール件名
-
予約をした際に自動メールでお客さんに送られるメールのタイトルです。
デフォルトでは【ご予約を承りました】になっていますが、タイトルから何の予約か分からないので、店舗名も入れた方がいいです。 - メール前文
-
デフォルトでは「予約完了のメールをお送りします」と書いていますが、予約した段階で完了も込みなので、後から完了のメールを送る必要はないのかなと思います。
こちらの文章は好きなように変更しましょう。 - メール後文
-
「施設情報」で入力した項目が反映されます。
特に変更することはないでしょう。
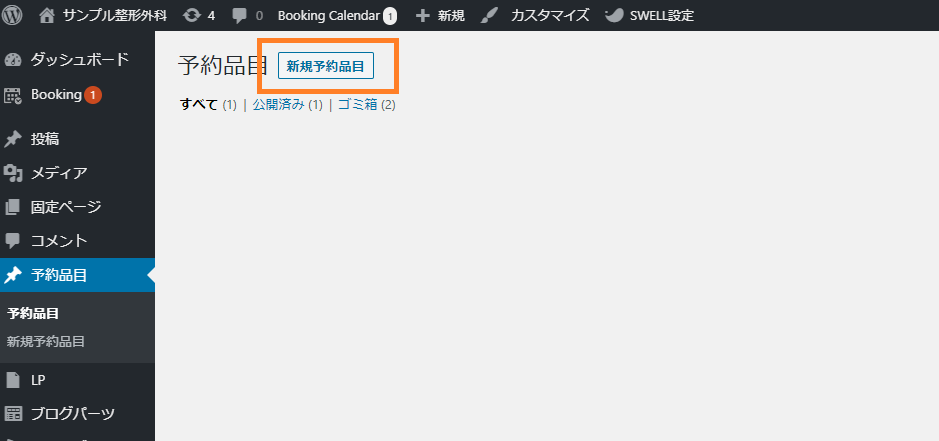
予約品目の設定
営業日やイベントの実施日などを設定します。
こちらを設定しなければ予約画面が表示されませんので最低でも1つは設定しましょう。
1つの店舗につき1つの予約しか受け付けない場合は1つのみで構いません。
美容室などで担当者ごとに予約を変えたい場合は、担当者ごとに予約を設定しましょう。

「予約品目」⇒「新規予約品目」の順に選択します。

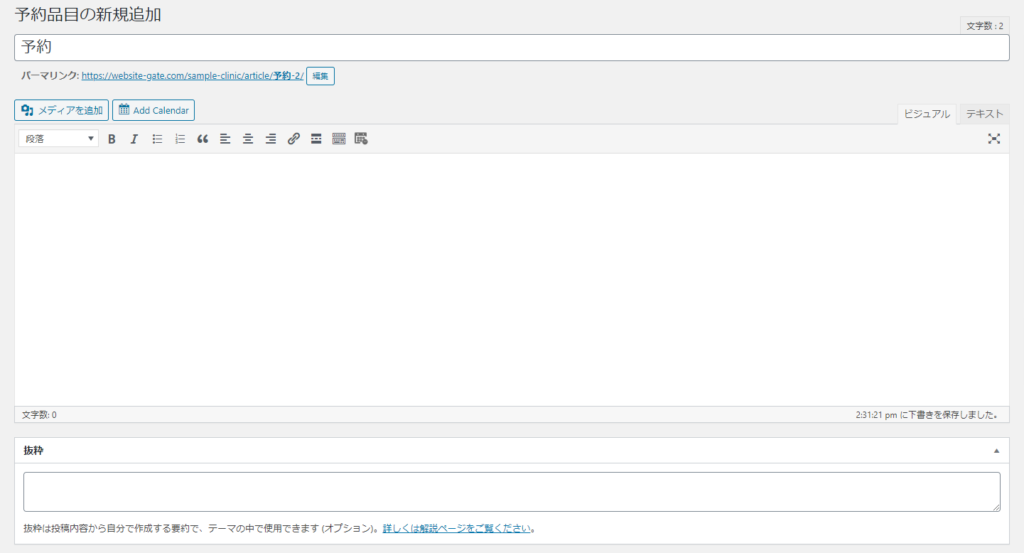
一番上のタイトルは分かりやすい名前を付けて下さい。
パーマリンクは編集ボタンを押して適当な名前を付けて下さい。(図では予約-2になっています)
記事と抜粋は空白で構いません。

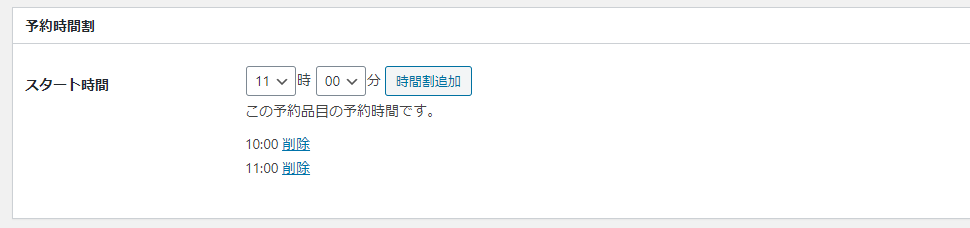
スタート予約できる時間を設定します。
10分単位で設定することができます

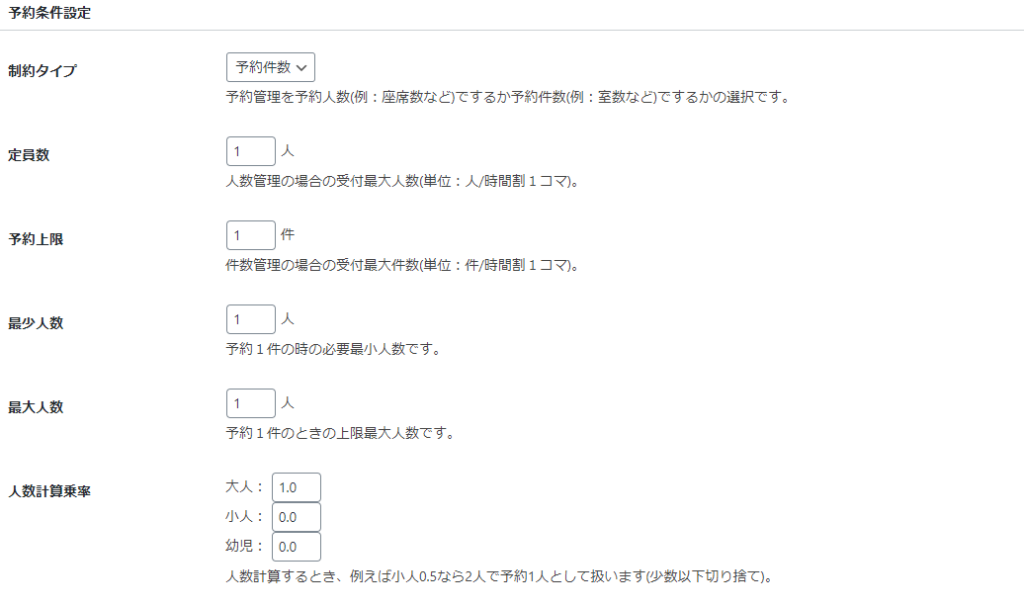
- 制約タイプ
-
デフォルトでは「収容人数」になっていますが、店舗などの予約であれば1件の予約に対して1人なので、どちらを選んでも結果的に同じになると思います。
サンプルでは「予約件数」を選んでいます。 - 定員数・予約上限・最少人数・最大人数
-
一つの時間帯に対して予約できる上限や下限を決めることができます。
基本的に全て1人で問題ありません。
デフォルトでは0になっているので、必ず1以上にして下さい。 - 人数計算乗率
-
サンプルでは小人と幼児が0人になっていますが、予約に対して大人も子供も関係ないと思いますので、全て1人に設定しましょう。
全て入力したら「公開」ボタンを押してください。

公開するとアドレスバーに「post=〇〇〇」とIDが表示されます。
こちらは予約フォームを表示させるときに必要なので控えおきましょう。
予約を受け付ける日を設定

管理画面の「予約システム」⇒「スケジュール」の順に選択します。

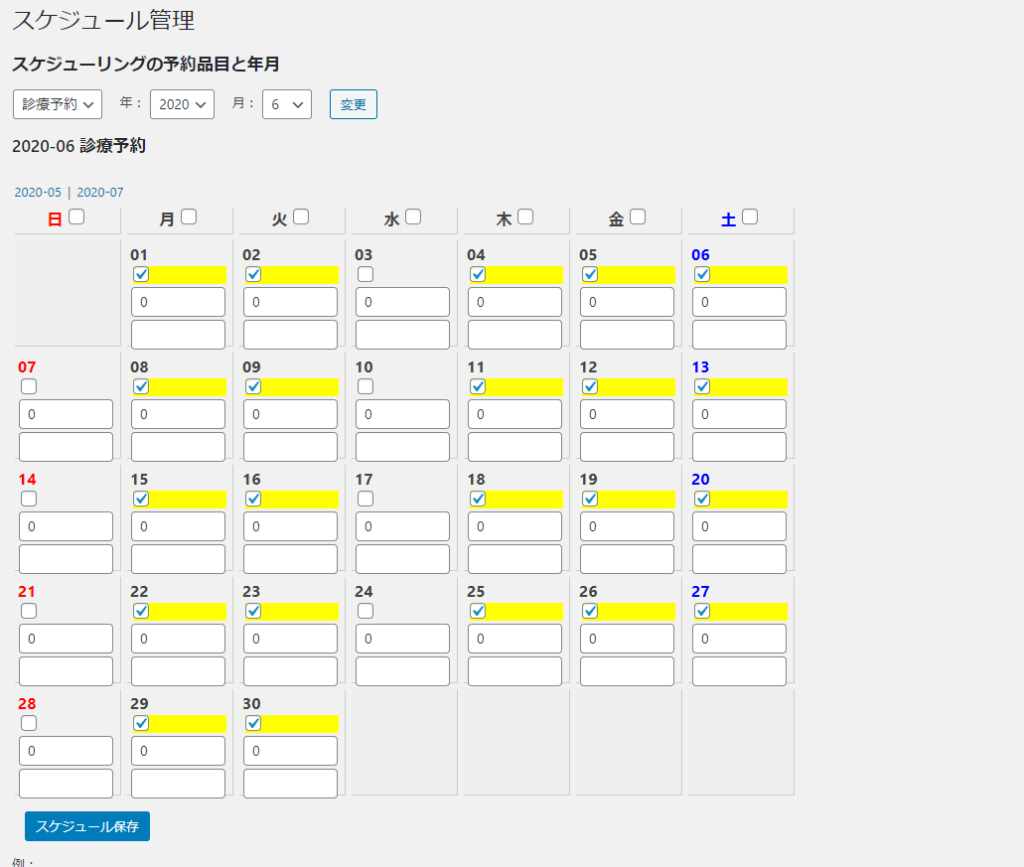
上のタブボックスで予約品目ごとに、予約受付日を設定することができます。
チェックを入れた箇所が受付日になります。
サンプルでは日曜と水曜を休みにしています。
日付の下に数字がありますが、こちらに数字を入れることで、予約上限人数を調整することができます。
予約上限で設定した人数を基準として考えますので、例えば予約上限を1人にしている場合、1と入力すると2人に、-1人に設定すると0人(予約不可)となります。
予約上限の調整については、ほとんど使うことは無いでしょう。
予約ページの制作
プラグインを導入すれば勝手に予約ページが作られる訳ではなく、自分で設定しなければいけません。
- 予約フォームページ
- 予約完了ページ
- 予約票ページ
3つのページを全て固定ページで制作します。
固定ページの制作は「固定ページ」⇒「新規追加」で制作できます。
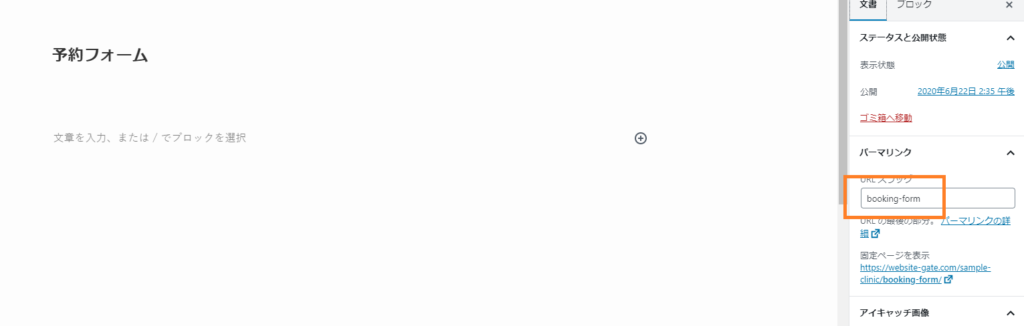
予約フォームページの制作

タイトルは予約フォームに入力する際のタイトルが表示されます。ここでは「予約フォーム」としています。
記事の中身は無しでパーマリンクを「booking-form」に設定して下さい。それだけです。
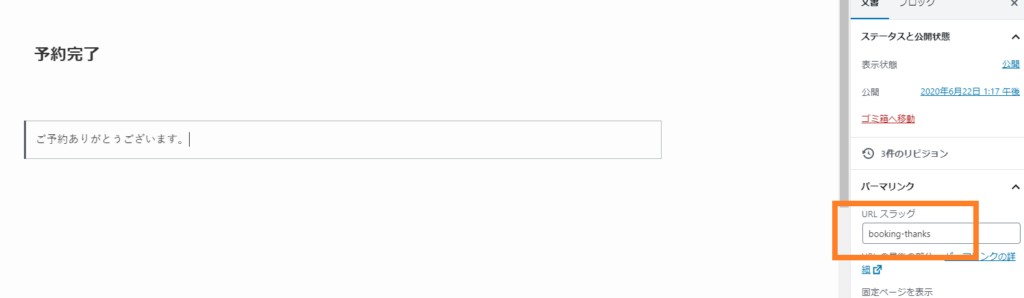
予約完了ページの制作

タイトルは予約が完了したページのタイトルで表示されます。ここでは「予約完了」としています。
記事に書いたことが完了画面に表示されます。ここでは「ご予約ありがとうございます」としていますが、登録したメールアドレスに完了メールを送りました!と一言かいてあげると親切かもしれませんね。
パーマリンクは「booking-thanks」に設定して下さい。
予約票ページの制作
予約ページを制作します。

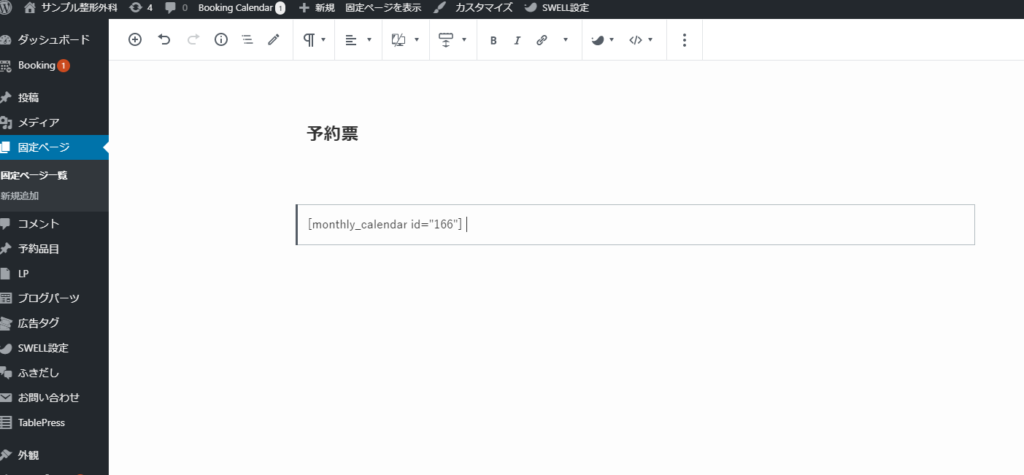
予約をするページのタイトルを入力して、
[monthly_calendar id=”〇〇〇”] を入れて下さい。
〇〇〇の部分は予約品目でアドレスバーに表示されたpost=〇〇〇の部分です。
パーマリンクは何でも構いません。サンプルではyoyakuとしています。

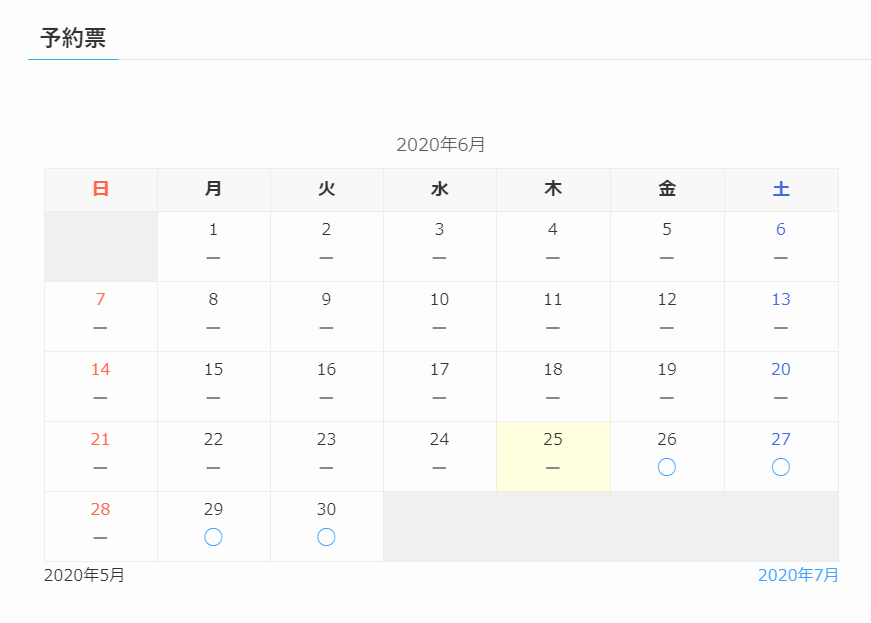
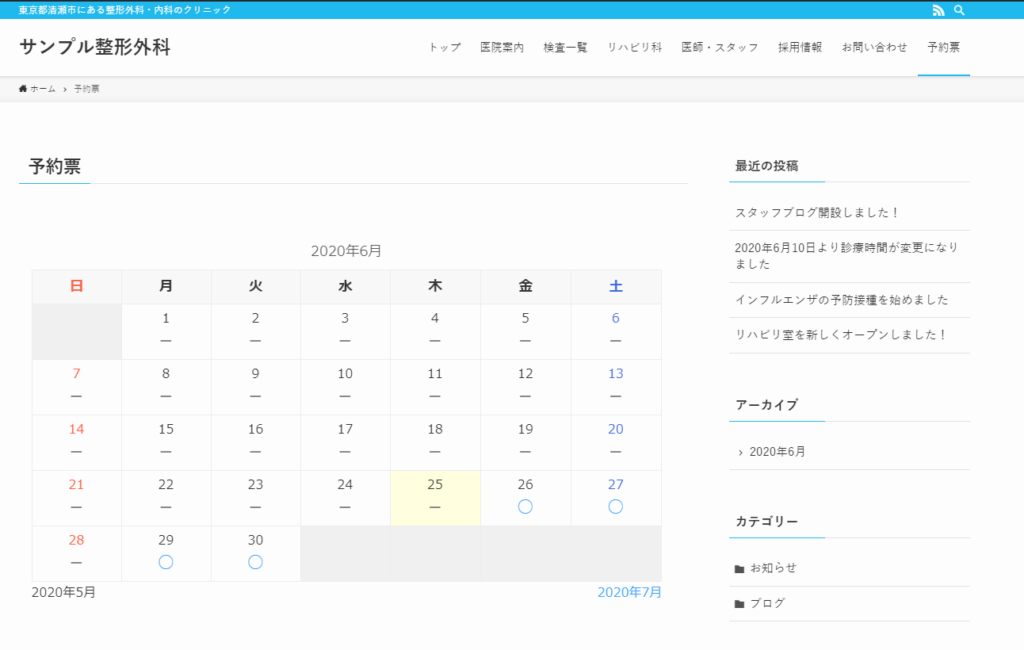
プレビューするとカレンダーが表示されます。
もし表示されない場合は、恐らくIDの記入ミスになると思うので、番号が合っているのでもう一度確認して下さい。
予約票を表示
メニューに予約票を表示

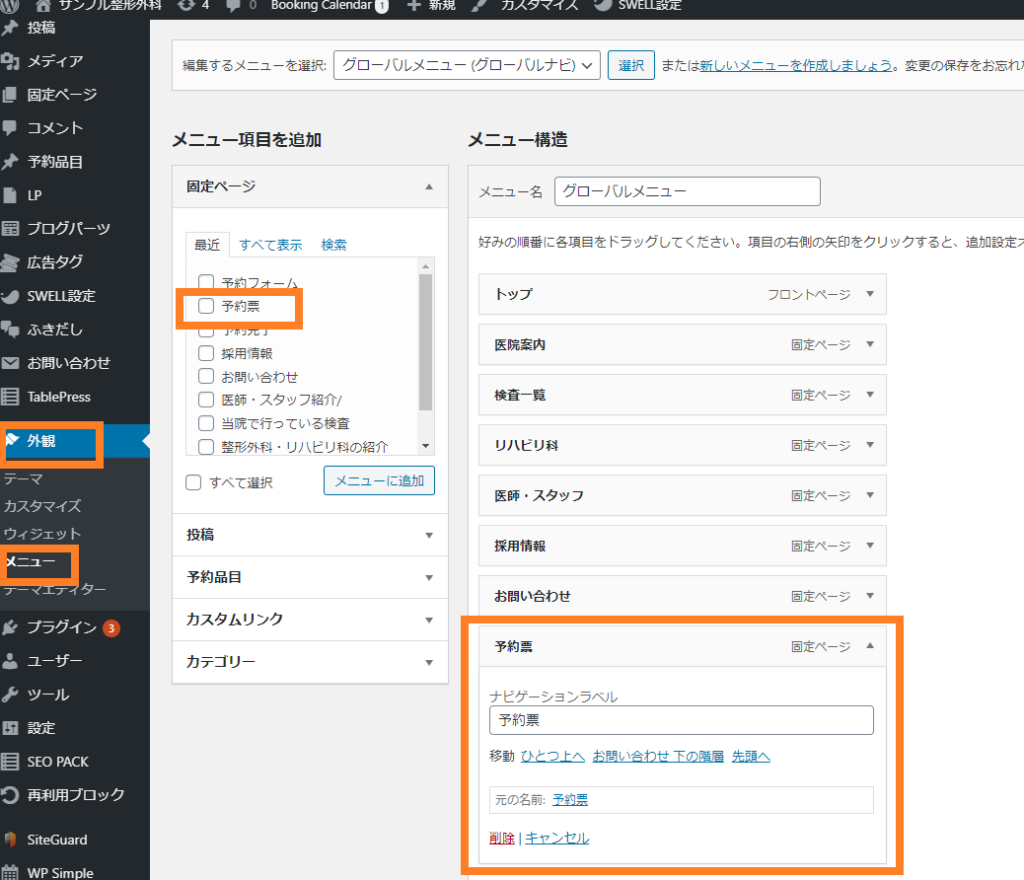
「外観」⇒「メニュー」と選択してもらい、先ほど作った予約票を追加して下さい。
サイドバーに予約票を表示

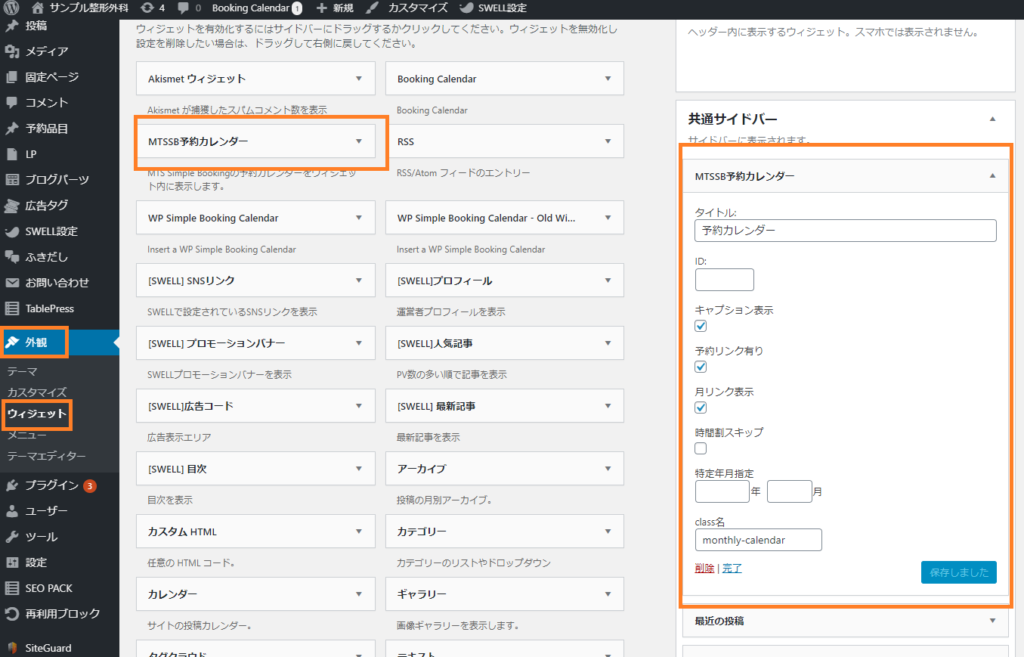
「外観」⇒「ウィジェット」から「MTSSB予約カレンダー」の項目が増えているので追加して下さい。
予約票がいくつもあっても分かりにくいので、メニューかサイドバーどちらか一方でいいでしょう。
これでひとまず完成です。
実際に予約してみた
管理者側とお客さん側でどの様に見えるのか確認するために、実際に予約してみました。
お客さん側

メニューに追加した「予約票」をクリックします。

予約票がきちんと表示されていますね。
〇が付いている所で予約ができます。日が過ぎると自動でーになり予約できなくなっています。

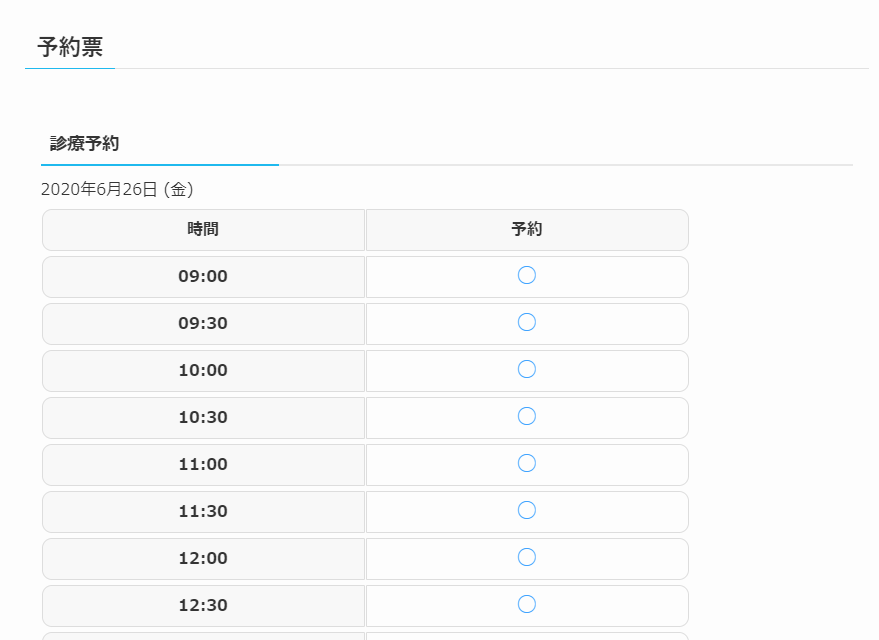
スタート時間で設定した時間が表示されるので、9時で選択してみましょう。

適当に入力して「予約確認」をクリック

確認画面が表示されるので「予約する」をクリック。

予約完了ページで記載した内容が表示されました。

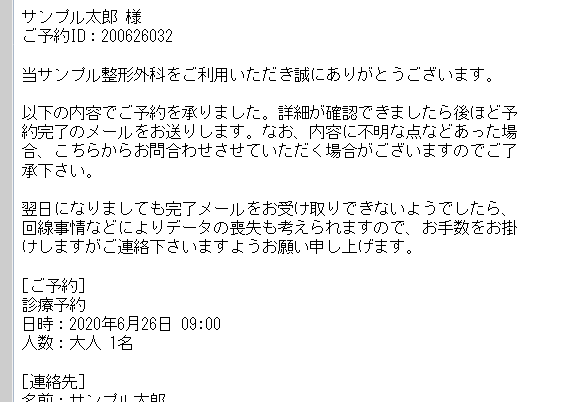
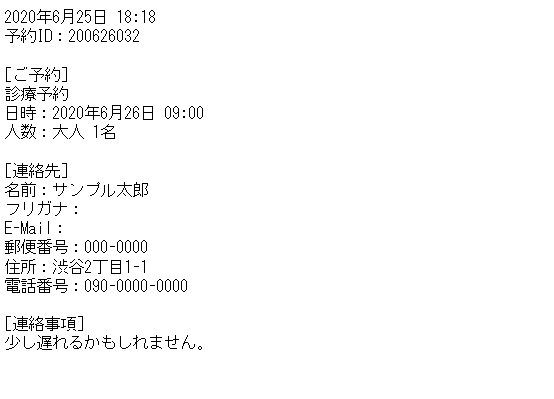
完了メールがすぐに届きました。
管理者側(予約の確認)

管理者側にもメールが届きます。

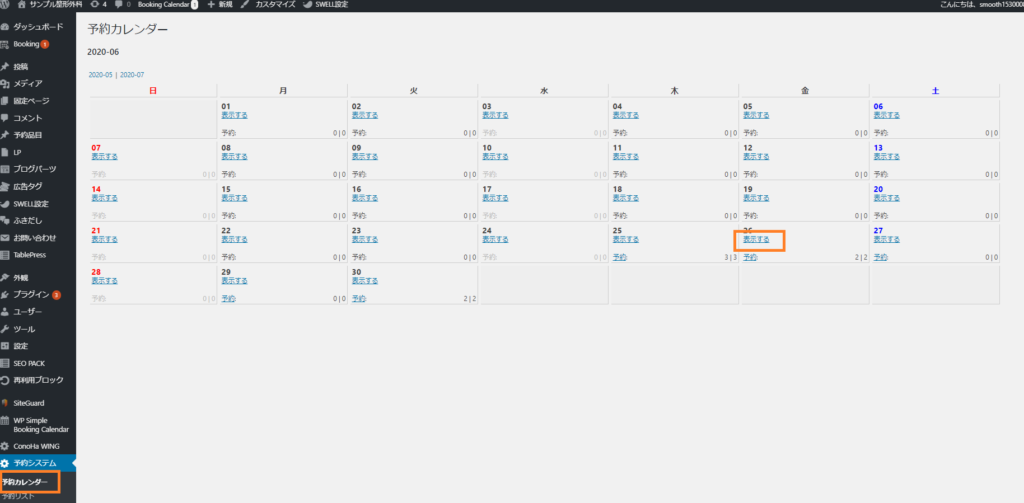
管理画面から「予約システム」⇒「予約カレンダー」と選択して、予約があった日の「表示する」をクリックします。

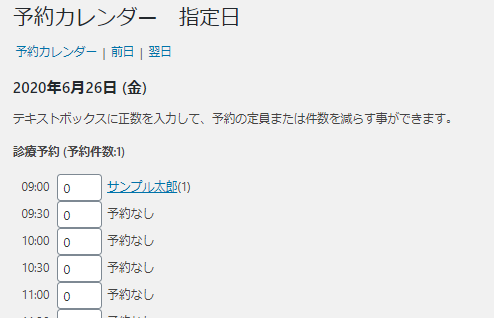
すると予約が入っていることが分かります。
名前をクリックしてみましょう。

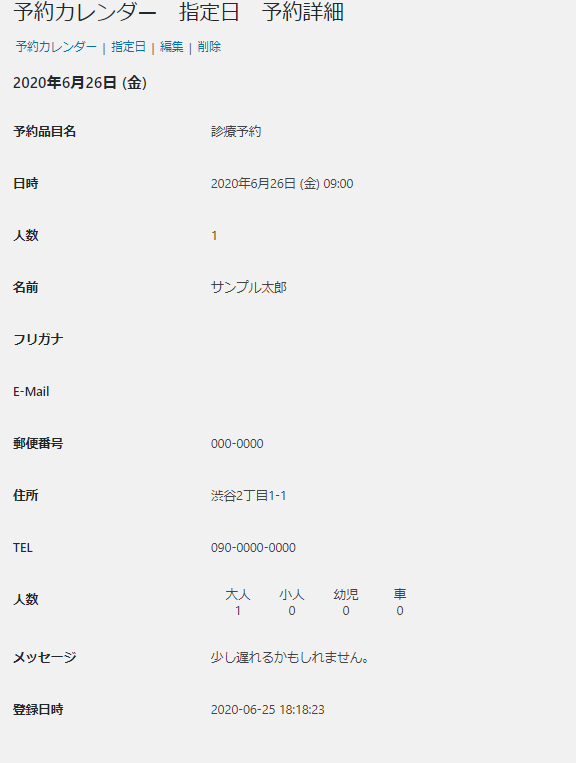
すると予約内容を確認することができます。

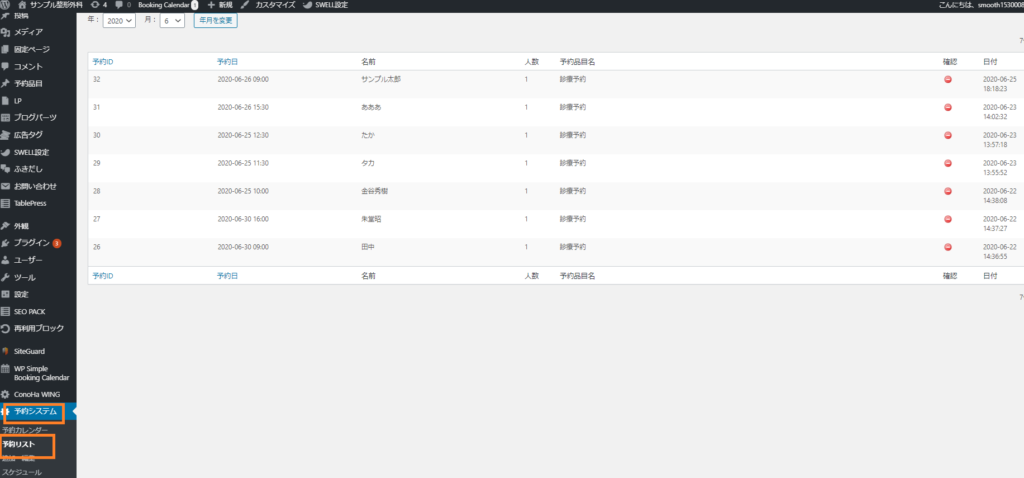
管理画面から「予約システム」⇒「予約リスト」で予約の一覧を見ることも可能です。
一覧から予約の詳細を確認したり、内容を編集・削除も行えます。これは便利ですね。
よく変更する箇所
実際に運営してみると、ここを変えたいな!って思われるであろう箇所をピックアップして変更する方法を書いていきます。(設置手順と被ってくるので画像は割愛します)
MTS Simple Booking-Cで不便だと感じたこと
- 予約項目を増やせない
-
予約の際にお客様が入力する項目は減らすことができますが、新しい項目を増やすことができません。
美容院などでメニューがある場合、自由にメニューを作って選択によって料金が表示されればいいんですけどね。 - 予約人数を必ず設定しなくてはいけない
-
病院とか美容院などの店舗の場合、予約するのって1人ですよね。
わざわざ人数を記入しなくてはいけないのは面倒です。
大人・小人・幼児の項目を削除できないのも不便です。
予約ができる他のプラグイン
- Amelia
-
まずレイアウトが凄くオシャレです。
予約時に支払額の設定ができるので、予め料金が決まっているサービスを提供する場合にお勧めです。
プランに対して予約できるのもGOODです。美容院とかネイルサロンなど人に対して予約する場合に大いに活用できそうです。
有料プランにすれば決済までできるようになります。
⇒ Ameliaの説明が分かりやすい記事 - Salon Booking
-
こちらもAmeliaと似たような感じで、人に対して予約ができることから美容室などのHPに向いています。
レイアウトはシンプルですが、Ameliaより設定はしやすそうです。
⇒ Salon Bookingの説明が分かりやすい記事 - Booking System
-
宿に適したプラグインになります。
項目を細かく設定できるので便利ですが、逆に多すぎて何をどうすればいいのか分かりにいです。
基本的に英語対応になりますので上級者向けです。
⇒ Booking Systemの分かりやすい記事